WinRAR5.61之后的版本相比WinRAR5.50界面上变化了不少,更像国产的流氓解压软件了(⊙o⊙)…,个人更喜欢旧版的UI,新版UI不扁平化,只是看着更清新点。 WinRAR 是一个强大的压缩文件管理工具。它能备份你的数据,减少你的 E-mail 附件的大小,解压缩从 Internet 上下载的 RAR、ZIP 和其他格式的压缩文……
krpano全景100网站搭建问题解决方法
用大疆的无人机拍摄了几张全景图,于是准备自己搭建个全景平台,在某网站下载好源码进行搭建,在搭建过程遇到诸类问题,折腾了几天终于解决。 我使用的是+宝塔++环境,需注意以下几个问题: 要求禁用PHP安全模式:,因安全模式在已废弃,自已移除,此问题可忽略无需禁用 开启PHP的函数:宝塔面板里的PHP设置将从禁用函数删除即可 开启PHP的、扩展……
迅雷11.0.2.52内测版下载-清爽无广告不限速
迅雷良心发现,出了迅雷11内测版本,界面清爽,增加了网盘功能,不再是广告满天飞了 经测试下载速度基本满速,给力!!! 下载地址:http://down.sandai.net/thunder11/XunLeiSetup11.0.2.52Preview.exe 另外附赠优化脚本,在原版基础上移除了无用功能,全新安装迅雷11后以管理员运行脚本即……
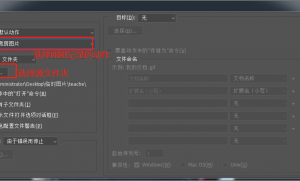
如何让Photoshop支持ICO、CUR图片格式
官方默认是不支持ICO、CUR格式,不能打开也不能保存,但可以通过第三方插件支持。 官方地址:http://www.telegraphics.com.au/sw/ 使用方法 以Windows 64位版本为例,下载后解压,把ICOFormat64.8bi文件复制到Photoshop安装目录下的File Formats文件夹,如:D:\Pro……
JS如何对列表数据根据字段进行排序
近期遇到个问题,需要把Ajax获取到的国务院信息Json列表数据进行按发布时间倒序,于是在查找了相关资料后,在参考的代码基础上增加了参数:倒序/正序 改进后的排序函数代码: 最终效果的Demo演示代码 调用排序函数使用方法:data = data.sort(arrObjectOrder("pubDate", "DESC")); 根据排序前……
微信小程序实现搜索结果“关键词”高亮效果
为更好用户体验及设计效果,搜索结果列表都是需要对关键词进行高亮显示的,对关键词进行“<text class='high'>关键词</text>”样式定义,如果通过服务端返回wxml格式,在页面是不会被解析的,直接显示代码了,所以就需要在前端进行处理,先附上代码: JS代码: wxml代码: CSS代码: 原理是,对……
微信小程序下载附件处理方法
新建download.js文件放在utils目录,在页面中引入这个js 代码执行流程是:弹窗让用户选择打开是保存,选择打开则客户端尝试打开,打开失败则自动保存文件,保存文件目录是微信指定的随机文件夹,文件名保持原来一致。 在页面中使用示例: PS:附件下载地址可由wxml页面中的属性获取,看情况使用
Sublime Text 3.2.2(BUILD 3211)2019 免费下载+注册机
更新日期: 2019年10月1日 Sublime Text 很赞的代码编辑器,界面设置非常人性化,左边是代码缩略图,右边是代码区域,你可以在左边的代码缩略图区域轻松定位程序代码的位置,高亮色彩功能非常方便编程工作。 软件特色 Sublime Text 还是一款跨 OS X、Linux 和 Windows 三大平台的文字……
如何使用PS批量处理图片
有时候,会遇到须处理N张图片的工作,这时我们都会想去网上寻找批量处理图片的工具,但往往找到的不是收费的就是无法使用的,大家可能会忽略了强大的PS,有批量处理功能的,一起来看看吧。 这里我演示裁剪图片大小的操作,如需其他操作小伙伴们任意发挥。 1、第一步,准备好需处理的图片并放置在同一个文件夹内,然后用PS打开任意一张图片,把动作窗口显示出……
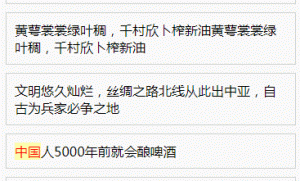
200多款29种系列免费可商用字体打包下载
去一些字体平台整理了稍全一些的免费商用字体, 一共有29种系列字体,打包好了提供给各位网友下载。 整理于2019年08月14日,字体列表及描述如下表: 名称 描述 Fandol(破产字体) 为啥要叫它破产字体呢,因为这个字体的母公司破产了,就把自己的字体做成免费的了 全字库字体(3款) 是台湾全字库系列字体中的一款,字体端正、大气,给人非……