一、AI输出辅助工具
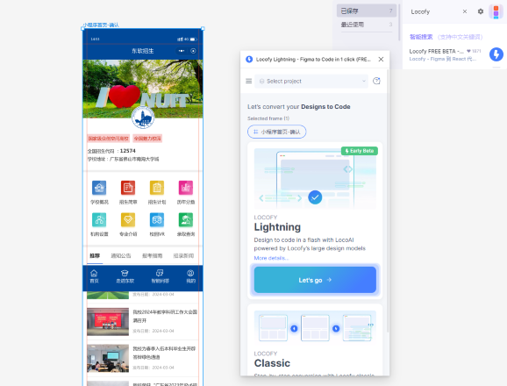
Locofy.AI

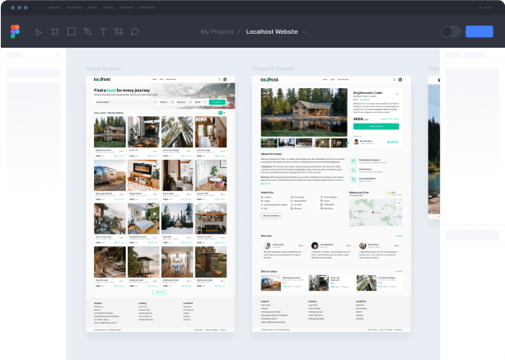
AI将Figma、Adobe XD和Sketch设计转换成前端代码

获取插件:
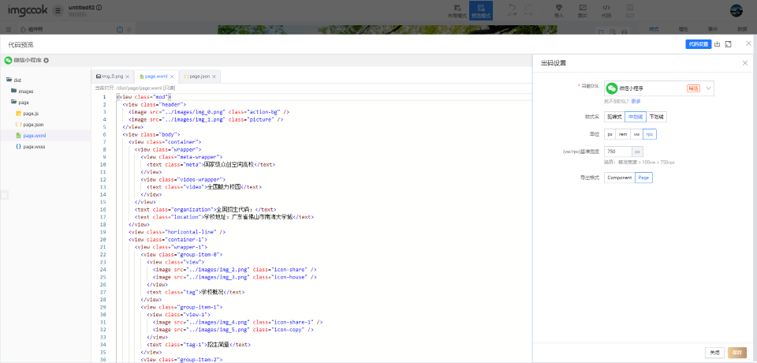
图像大厨Imgcook

阿里推出的免费设计稿智能生成前端代码:https://www.imgcook.com

获取插件:https://www.figma.com/community/plugin/951438743886938495/imgcook
二、切图规范
1、图片不应出现多余空白:确保在切图过程中,图像周围没有多余的空白,如一像素的线或者周围的透明区域,应进行适当裁剪。
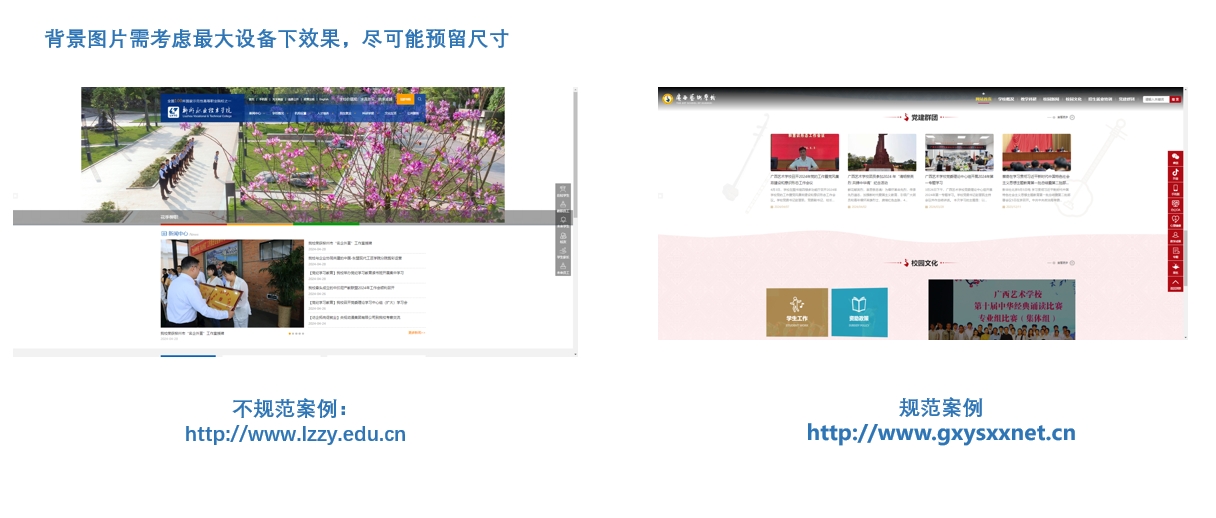
2、背景图片需考虑最大设备下效果,尽可能预留尺寸:在设计背景图片时,要考虑到最大设备的显示效果,以确保图像在各种屏幕尺寸下都能够良好地呈现。同时,在切图时应该预留足够的尺寸,以适应不同设备的分辨率和屏幕尺寸变化。
3、移动端切图需按2倍以上尺寸切图:为了适应高分辨率的移动设备,移动端切图应该按照2倍以上的尺寸进行切割,这样可以保证图像在高清屏幕上显示清晰,同时避免因分辨率差异而导致的模糊或失真现象。



三、Canvas + js动态背景库
