为更好用户体验及设计效果,搜索结果列表都是需要对关键词进行高亮显示的,对关键词进行“<text class='high'>关键词</text>”样式定义,如果通过服务端返回wxml格式,在页面是不会被解析的,直接显示代码了,所以就需要在前端进行处理,先附上代码:
JS代码:
// pages/test/index.js
// 分割函数
const getInf = (str, key) => str.replace(new RegExp(`${key}`, 'g'), `%%${key}%%`).split('%%');
Page({
/**
* 页面的初始数据
*/
data: {
keyword: '',
// 定义测试数据
listData: [ ]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
// 高亮搜索关键字
searchTap: function () {
var listData = [
{ title: "中国人5000年前就会酿啤酒" },
{ title: "黄萼裳裳绿叶稠,千村欣卜榨新油黄萼裳裳绿叶稠,千村欣卜榨新油" },
{ title: "文明悠久灿烂,丝绸之路北线从此出中亚,自古为兵家必争之地" },
{ title: "中国人5000年前就会酿啤酒" },
{ title: "黄萼裳裳绿叶稠,千村欣卜榨新油黄萼裳裳绿叶稠,千村欣卜榨新油" },
{ title: "文明悠久灿烂,丝绸之路北线从此出中亚,自古为兵家必争之地" }
];
for (var i = 0; i < listData.length; i++) {
var dic = listData[i];
var text = dic.title;
dic.title = getInf(text, this.data.keyword);
}
this.setData({
listData: listData
});
},
//提交表单搜索
searchSubmit: function (e) {
var keyword = e.detail.value.keyword;
if (keyword == '' || keyword == null) {
wx.showToast({
title: '请输入搜索关键词',
icon: 'none'
})
} else {
// 赋值关键词
this.setData({
keyword: keyword
});
// 执行高亮关键字函数
this.searchTap();
}
},
})
wxml代码:
<!--pages/test/index.wxml-->
<form bindsubmit="searchSubmit">
<input type='text' name="keyword" class="input-text" confirm-type="search" value="{{keyword}}" placeholder="请输入搜索关键字" />
<button type="primary" form-type='submit'>搜索</button>
</form>
<view wx:for="{{listData}}" wx:key="title" wx:for-index="index" class="item">
<view>
<text wx:for="{{item.title}}" wx:key="title" class="{{item == keyword ? 'high' : '' }}">{{item}}</text>
</view>
</view>
CSS代码:
/* pages/test/index.wxss */
.input-text{ background: #eee; border: 1px solid #ccc; background: #f5f5f5; padding: 10px 20px; margin: 10px; }
.item{ border: 1px solid #ccc; padding: 10px; margin: 10px; }
.high{ background: #ffffae; color: #f00; }
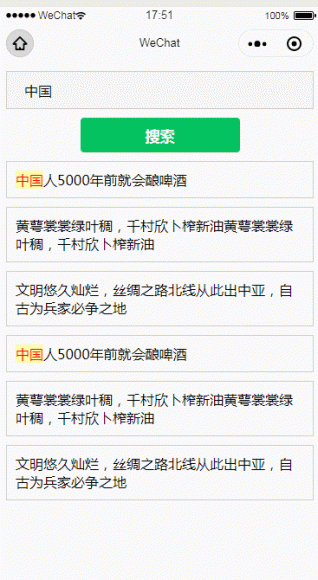
原理是,对列表中标题切割为数组,切割字符串为输入的关键词,然后在页面循环列表中增加循环标题数组,如果和关键词一致,则添加上高亮代码,最后增加样式优化高亮效果,最终效果如下: