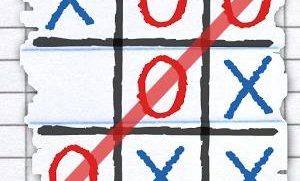
前两天用canvas画了个“井字游戏”棋盘,基于这个制作了井字游戏功能,游戏功能较为简单,纯属练习。 演示地址:https://www.xueyidian.cn/demo/%E4%BA%95%E5%AD%97%E6%B8%B8%E6%88%8F.html <!doctype html> <html> <hea……
分类:WEB前端
练习:用canvas画“井字游戏”
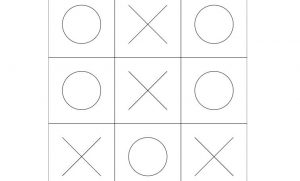
初学canvas,做个练习。代码如下:<!doctype html> <html> <head> <meta charset="utf-8"> <title>井字游戏</title> </head> <body> <canvas id="well" width="500" height="500" style="display: block; margin: 0 auto;"></canvas>
各大网站的CSS初始化代码集合
2018年04月10日更新整理 body,dd,dl,fieldset,form,h1,h2,h3,h4,h5,h6,input,legend,ol,p,select,td,textarea,th,ul{margin:0;padding:0;} body{background:#fff;font:12px SimSun,"Arial Na……
初学canvas画一个可任意修改大小的中国银行LOGO
刚开始学习canvas,先照着W3C教程练习了一遍,产生想做个练习的想法,以前刚学PS时画一个中国银行LOGO,于是就基于目前所学,用canvas画了个简单的LOGO,可以直接调整canvas大小。 <!doctype html> <html> <head> <meta charset="utf-……
flexslider轮播插件,强大的图片轮播、文字图片相结合滑动切换效果
碰巧看到有个手机网站使用了这个插件,就去了解了一下这个插件,发现还是很实用的一个JQ插件,于是就成为了我目前最常用的插件之一。这个插件的亮点是支持触摸滚动,也就是说可以用在移动端上,同时也可以在PC端上。 Flexslider是一款基于的jQuery内容滚动插件。它能让你轻松的创建内容滚动的效果,具有非常高的可定制性。开发者可以使用Fle……
前端学习网站及工具网址收藏
畅言:http://changyan.kuaizhan.com/ jq之家:http://www.htmleaf.com/ 腾讯客服在线代码生成:http://bizapp.qq.com/webpres.htm 草依山的Javascript世界:http://jser.me/ swiper API:http://www.idangero.……
jq获取同级元素、父级元素、子元素的方法
一、获取父级元素 1、 parent([expr]): 获取指定元素的所有父级元素 <div id="par_div"><a id="href_fir" href="#">href_fir</a> <a id="href_sec" href="#">href_sec</a> &l……
phpcms截取缩略图不居中和缩略图模糊解决办法
修改文件phpcms/libs/classes/image.class.php的thumb()方法,添加了一个参数$per来控制剪切的部位。 修改成如下 <?php function thumb($image, $filename = '', $maxwidth = 200, $maxheight = 200, $suffix=''……
CSS和JS缓动函数速查表
缓动函数指定动画效果在执行时的速度,使其看起来更加真实。 现实物体照着一定节奏移动,并不是一开始就移动很快的。当我们打开抽屉时,首先会让它加速,然后慢下来。当某个东西往下掉时,首先是越掉越快,撞到地上后回弹,最终才又碰触地板。 本页可以在每次你需要时,帮助你找到想要的缓动函数。 1. linear 2. swing 3. easeInQu……
PHP和JS判断用户浏览器标识的是移动端还是PC端
当用户使用手机等移动终端访问网站时,我们可以通过PHP或js检测用户终端类型,如果是手机用户,则引导用户访问适配手机屏幕的移动站点。本文将介绍分别使用PHP和js代码判断用户终端类型。 PHP判断手机还是电脑 <?php $is_mobile = (is_mobile() == true) ? "手机" : "电脑"; echo '……