这次就分享一个在线的小工具吧,对于前端人员来说挺有用的,名称是:Squoosh! 是Google 开源发布的一款专门用来压缩图片的在线服务,支持 JPG、PNG、WebP 等格式的极限压缩。因为政府类的设计都流行了大背景图的形式了,能很好展现地方特色和网站美观,但背景图片多数是1080P的分辨率,有的可能更大,以保证在大分辨率的显示屏能正常显示,大小能达到1-3MB,浏览者加载网站时,背景图就需花费更时间了,因此,这款工具能强力压缩大背景图,并且能很小损失图片质量。
打开网址:https://squoosh.app/ ,可以看到如下界面,只需拖动图片到页面中,或者选择下面4个演示选项中的一个,意思分别是:大图片、艺术品图、设备的屏幕图、SVG图标。

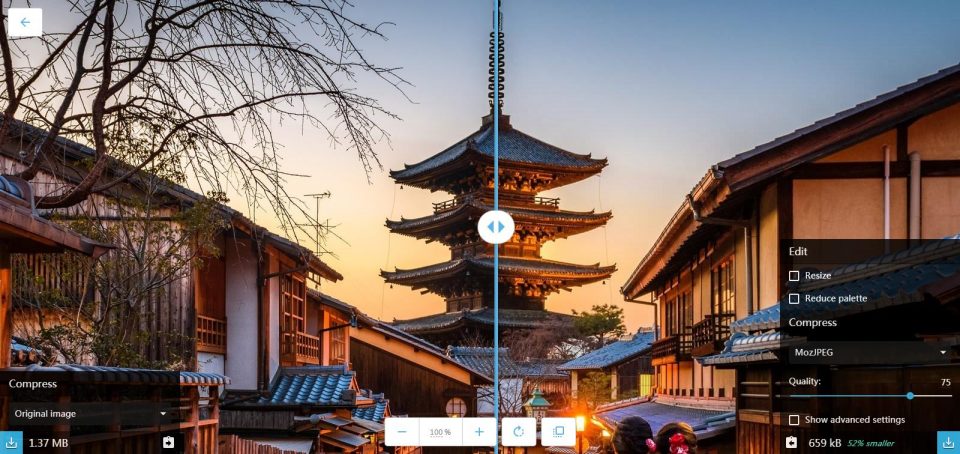
接下来拖动图片到页面中,就会自动生成对比界面,如下:
左侧为原图,右侧为已压缩的图,这里我添加了一张分辨率为:2880 x 1800 的图片。

默认配置下,通过对比可以看到,原图1.37MB,压缩后大小为659KB,比原图小52%,小了一半,仔细对比细节能发现图片质量有小幅度下降,基本看不出来。这样放到网页中去能更快加载出大图片了。
可调整大小、颜色、格式等,因为界面都是英文,为方便使用就谷歌翻译了下,截图看看都有哪些可调节的选项,选项太多,就不一一演示了,有空小伙伴们可以试一试,如下图:
其中可以选择压缩后的图片格式,支持的格式有:
- OptiPNG
- MozJPEG
- WebP
- Browser PNG
- Browser JPEG
- Browser WebP
设置好选项后点击右下方的下载按钮,就可以下载压缩后的图片了。最后在附上网址: https://squoosh.app/


